각 용어들의 큰 틀은
많은 용어가 있지만 크게 3단계(레벨)로 나눌수 있다.

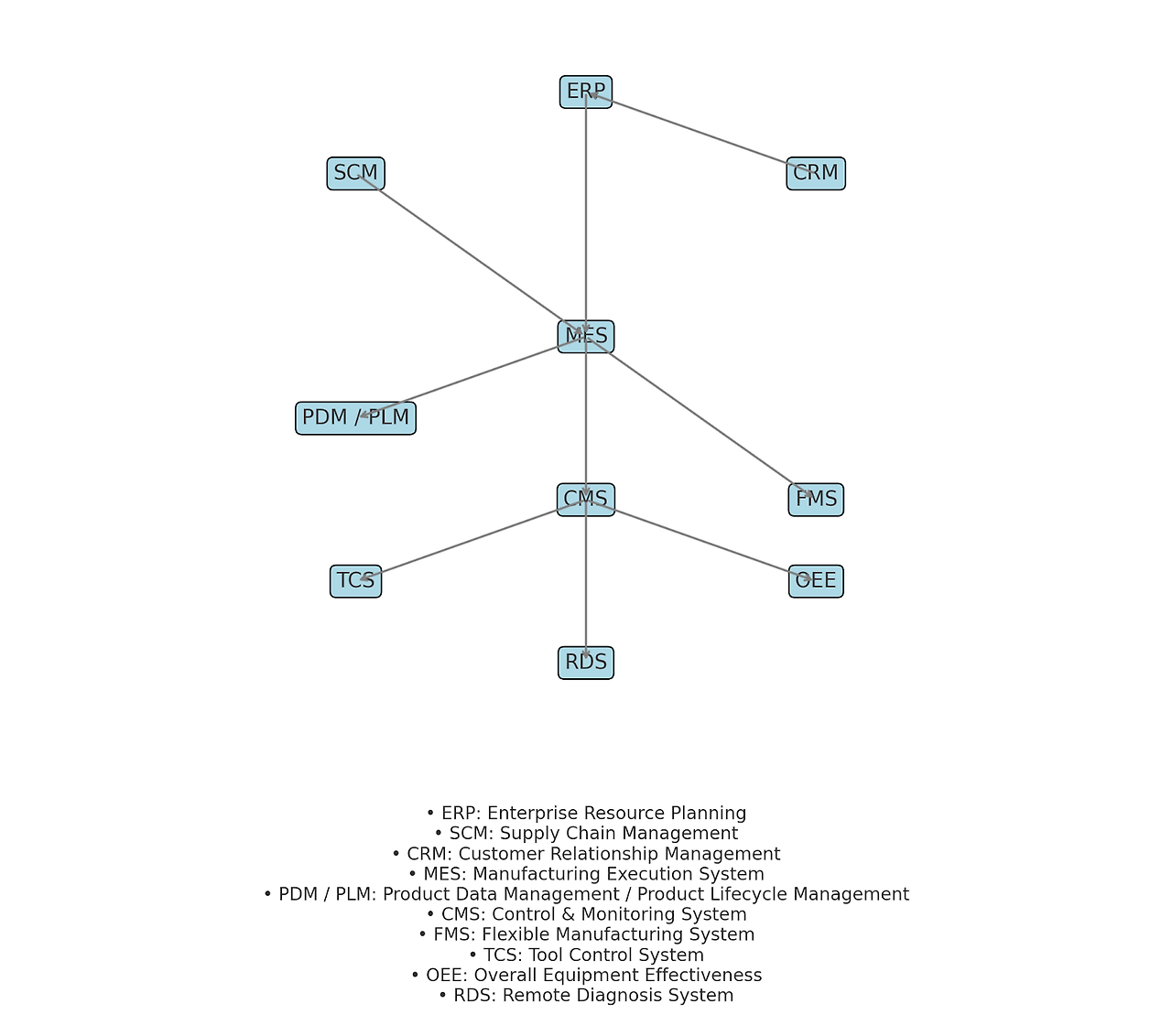
1. Planning & Management (계획 및 관리)
제조 공정의 전략적 목표 설정, 자원 배분, 그리고 전체적인 비즈니스 계획과 관련된 시스템들을 포함합니다.
- ERP (Enterprise Resource Planning):
- 역할 : 비즈니스의 모든 자원을 통합하여 계획하고 관리합니다. 재무, 인적 자원, 공급망, 물류 등의 데이터를 통합해 조직 전체의 효율성을 높입니다.
- 상호작용 : MES와 연결되어 생산 계획과 자재 관리가 실시간으로 반영되며, SCM과도 협력하여 전체 공급망의 최적화를 지원합니다.
- SCM (Supply Chain Management):
- 역할 : 공급망 전체를 관리하며, 자재 수급, 생산 계획, 유통 등을 조율합니다.
- 상호작용 : ERP와의 통합을 통해 수요 예측과 재고 관리를 최적화하고, MES에 생산 계획을 전달합니다.
- CRM (Customer Relationship Management):.
- 역할 : 고객 관리와 판매를 지원하며, 고객의 요구와 피드백을 생산 및 품질 관리에 반영합니다
- 상호작용: ERP와 통합되어 고객의 주문 및 서비스 데이터를 관리하며, 생산 계획에 영향을 미칩니다.
- PDM / PLM (Product Data Management / Product Lifecycle Management)
- 역할: 제품의 설계, 개발, 생산, 폐기까지 전 과정을 관리하며, 제품 데이터와 설계 정보를 통합 관리합니다.
- 상호작용: MES와 연결되어 설계 변경 사항이 생산 공정에 즉시 반영됩니다.
2. Production & Execution (생산 및 실행)
실제 생산 활동을 관리하고 실행하는 시스템들을 포함합니다.
- MES (Manufacturing Execution System):
- 역할: 생산 공정을 관리하고, 생산 일정, 품질 관리, 작업자 할당 등을 실시간으로 제어합니다.
- 상호작용: ERP와의 통합을 통해 생산 계획을 실행하며, CMS와 FMS로부터 데이터를 수집하여 생산 현황을 모니터링하고 제어합니다.
3. Monitoring & Control (모니터링 및 제어)
실시간으로 생산 현황을 모니터링하고, 필요한 경우 제어를 통해 생산 품질을 유지하는 시스템들을 포함합니다.
- CMS (Control & Monitoring System): (중간역할)
- 역할: 생산 현장의 설비와 공정을 실시간으로 모니터링하고 제어하여, 생산의 일관성과 품질을 유지합니다.
- 상호작용: MES에 실시간 데이터를 제공하며, 문제가 발생하면 즉시 조치를 취합니다.
- FMS (Flexible Manufacturing System):
- 역할: 다양한 제품을 유연하게 생산할 수 있는 시스템으로, 자동화된 생산 설비를 통해 빠르게 생산을 전환합니다.
- 상호작용: MES와 연결되어 생산 요구에 맞게 자동으로 작업을 조정하고 실행합니다.
- TCS (Tool Control System):
- 역할: 생산에 사용되는 도구와 장비를 관리하고 제어합니다.
- 상호작용: CMS와 연결되어 도구 상태와 사용을 모니터링하며, MES에 데이터를 전달합니다.
- OEE (Overall Equipment Effectiveness):
- 역할: 설비의 효율성과 생산성을 측정하는 지표로, 가동 시간, 성능, 품질 등을 평가합니다.
- 상호작용: CMS와 MES의 데이터를 활용하여 OEE를 계산하고, ERP에 보고합니다.
- RDS (Remote Diagnosis System):
- 역할: 원격으로 장비의 상태를 모니터링하고 진단하여, 문제 발생 시 신속하게 대응할 수 있도록 지원합니다.
- 상호작용: CMS와 연결되어 장비의 이상 상태를 진단하고, 필요한 조치를 취합니다.
이해가 안가죠?
쉽게 말하면
3. Monitoring & Control (모니터링 및 제어) 에서
공장 설비가 가동될때 실시간으로 전산화된 데이터를 수집한다. 에러, 재고..등등 모든 것을.
FMS는 자동화 기능, CMS는 생산 관련을 전산화한것. TCS는 도구,장비를 전산화 한것
OEE, RDS는 설비, 장비의 상태나 최대생산량을 수치화한 것.
이를 CMS가 통합하여 모든 것을 모니터링 한다.
이후 CMS가 MES에서 보내고 1(SCM,ERP..) 과 관련된 것들이 MES 에게 지시를 한다.
이때, CMS 와 MES가 차이가 안나는 것 같아 보이는데, 예를 들어보면
CMS가 장비의 상태나 성능 데이터를 수집하여 MES에 제공하면, MES는 이 데이터를 기반으로 생산 계획을 조정하거나 작업 지시를 수정할 수 있습니다.
CMS는 단순히 공장의 모든 것을 데이터를 전산화 한것 기록일뿐이다.
MES는 모든 내용을 바탕으로 어떠한 지시나 계획을 조정하는 역할을 한다.
그림과 같이 다른 분류이다.
(왜 이렇게 구분한 건지는 난 모른다. 그저 이미 나누어 두었다는 것… ㅜ.ㅜ)
ERP와 MES의 차이점은
MES는 모~든 것의 과정또한 알고 있다.(구동 과정 중 에러의 정확한 원인)
하지만 ERP는 ‘결과’만 가지고 있기에 다르다. (에러 80% - 이유는 모름.)
(왜 통합해서 관리 안하는 거지; 이유가 있었겠지)
물론 회사 마다 조금씩 서로의 개념에 침범하는 경우도 있을 수도 있다.
그러다가 또 의문 왜 이렇게 프로그램을 사용하는 걸까??
전산화한다는게 무슨 말이지? 라는 의문이 들 수 도 있다.
전산화는 수작업으로 수행되던 작업을 컴퓨터와 소프트웨어를 활용하여 자동화하고 효율적으로 관리하는 과정
이를 통해 데이터의 수집, 저장, 처리, 분석을 더 빠르고 정확하게 가능.
기존의 작업 방식:
- 수기 기록: ‘종이’에 직접 작성하거나 ‘엑셀’ 파일을 사용하여 데이터를 수집. 이는 데이터의 누락, 오류, 일관성 문제
- 비효율적인 정보 접근: 필요한 정보나 기록을 찾기 위해 수많은 폴더를 검색해야 했으며, 많은 시간이 소모
- 기계 에러 관리의 어려움: 기계의 상태나 에러를 실시간으로 모니터링하기 어려워, 문제가 발생했을 때 대응 늦음.
스마트 팩토리는 이러한 문제를 해결하기 위해 PLC (Programmable Logic Controller)와 같은 자동화 기술을 활용하여 기계와 프로그램을 연결하고, 실시간으로 데이터를 관리하는 시스템.
자동화: PLC와 같은 자동화 장치를 통해 생산 공정을 제어하고, 기계와 시스템의 상태를 실시간 모니터링
실시간 데이터 수집 및 분석: 센서와 IoT(Internet of Things) 기술을 활용하여 데이터를 실시간으로 수집하고, 이를 기반으로 분석하여 의사 결정을 지원
통합된 시스템 관리: ERP, MES, SCM 등의 시스템과 통합하여 생산 계획, 재고 관리, 품질 관리 등 모든 부문을 효율적 관리
문제 예방 및 유연한 대응: 실시간 모니터링과 예측 분석을 통해 문제를 사전에 인식 및 대응 가능
스마트 팩토리의 이점
- 생산성 향상: 자동화된 공정과 효율적인 자원 관리로 생산성을 높임
- 품질 개선: 실시간 모니터링과 데이터 분석을 통해 품질 문제를 사전에 식별하고 수정 가능
- 비용 절감: 에너지 사용, 자원 낭비를 최소화, 인건비와 유지보수 비용을 절감
- 유연성 및 적시성: 다양한 제품을 유연하게 생산할 수 있으며, 변화하는 시장 요구에 신속하게 대응함
- 데이터 기반 의사 결정: 데이터 분석을 통해 informed decision을 내리고, 공정의 최적화와 예측적 유지 보수를 지원

'회사_ C#, MSSQL, WPF' 카테고리의 다른 글
| C# wpf .xml 파일 읽기(열기) 데이터 처리하기# wpf .xml 파일 열고 데이터 처리하기 (0) | 2024.09.27 |
|---|---|
| C# devExpress chart 그래프 폭 넓게 하는 방법! 달일때 (month) (0) | 2024.09.20 |
| WPF C# Combobox 사용 방법. (0) | 2024.07.22 |
| C# WPF 하면서 겪은 문제와 알게 된 것들 (0) | 2024.07.16 |
| C# WPF 왜 데이터가 나오는데 1분 30초가 걸릴까? (0) | 2024.07.10 |