StackPanel
자식 요소들을 하나씩 쌓는 레이아웃
즉, 이름 그대로 Stack! 스택에 쌓듯이 요소들이 들어간다.
<StackPanel>
<Gird>
</Gird>
<Gird>
</Gird>
<StackPanel>
예를 들면
현재 < StackPanel > 안에 <Gird>가 2개 있다.
그러면 화면에
<Grid>
<Grid>
따로 margin을 안줘도 알아서 층 쌓듣이 들어간다.
Gird
행과 열로 이루어진 레이아웃을 만드는 데 사용됩니다.
테이블 형식의 배치가 필요할 때 유용합니다.
이거는 쌓는 개념이 아니라. 존재하는 거다.
<Gird>
<Gird>
</Gird>
<Gird>
</Gird>
</Gird>이렇게 있다면,
화면에 Gird 요소가 겹친다!
그래서 Margin을 사용해서 위치를 조정해줘야 한다.
Gird로 구역 나누는 방법
[ 예시 코드 ]
<Grid Margin="6">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="20,10,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="50*"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Grid.Row="1" Margin="20,10,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="50*"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
</Grid.RowDefinitions>
1. 행 나누기
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="58"/>
</Grid.RowDefinitions>행이 2개로 나눠진 것이다.
2. 행 안에서 열 구분하기.
Grid.Row="0" 를 사용해서 행을 선택할 수 있다.
<Grid Grid.Row="0" Margin="20,10,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="50*"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>ColumnDefinition을 통해서 열을 구분한다.
2개의 행 중에서 첫번째 행 안에 3개의 열이 존재하게 된다는 것이다.
실제 사례
코드와 적용된 것을 보면서 이해할 수 있다.
아직 *에 대해서는 이해가 안간다.
*는 가변적 인 비율 기반 크기 조정.
찾아보니
- 1. 모든 열의 비율 합계를 계산하고,
- 2. 그리드의 총 가용 너비를 이 합계로 나눈다.
그리드의 전체 공간을 비율에 따라 나누어 각 열이나 행에 할당하기에
다양한 해상도와 창 크기에서 올바르게 동작하도록 할 때 유용하다.
<Grid Margin="6">
<Grid.RowDefinitions>
<RowDefinition Height="50*"/>
<RowDefinition Height="50*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="White" >
</Grid>
<Grid Grid.Row="1" Background="SkyBlue">
</Grid>
</Grid>
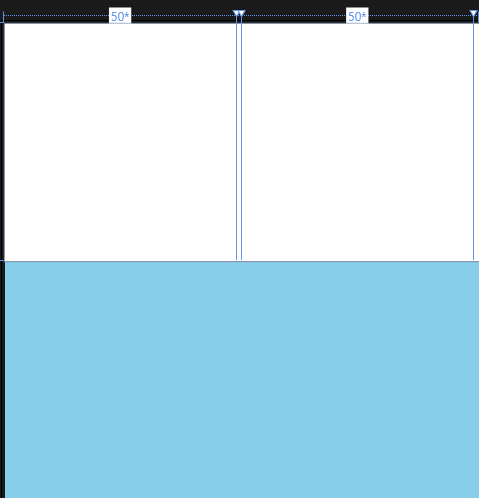
<Grid Margin="6">
<Grid.RowDefinitions>
<RowDefinition Height="50*"/>
<RowDefinition Height="50*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="White" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="50*"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
</Grid>
<Grid Grid.Row="1" Background="SkyBlue">
</Grid>
</Grid>
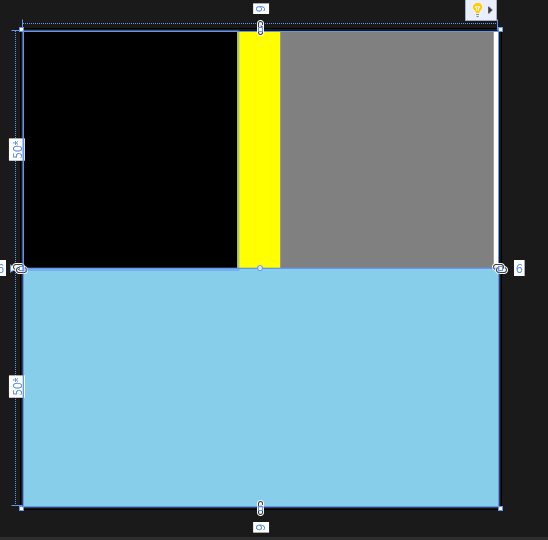
<Grid Margin="6">
<Grid.RowDefinitions>
<RowDefinition Height="50*"/>
<RowDefinition Height="50*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="White" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/> <!--0-->
<ColumnDefinition Width="10*"/> <!--1-->
<ColumnDefinition Width="50*"/> <!--2-->
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Background="Black">
</Grid>
<Grid Grid.Column="1" Background="Yellow">
</Grid>
<Grid Grid.Column="2" Background="Gray">
</Grid>
</Grid>
<Grid Grid.Row="1" Background="SkyBlue">
</Grid>
</Grid>
'회사_ C#, MSSQL, WPF' 카테고리의 다른 글
| WPF C# DispatcherTimer 와 timer의 차이점 (0) | 2024.07.08 |
|---|---|
| WPF C# DispatcherTimer 란? | 화면 갱신 방법 | 화면 업데이트 (0) | 2024.07.07 |
| C# WPF 스크롤바 안되는 이유 - 레이아웃 요소 확인! (0) | 2024.07.06 |
| C# 오류 _ 자간 다른 (0) | 2024.06.29 |
| MSSQL 한 컬럼에 동일한 값을 전부 넣는 쿼리를 작성해줘. (1) | 2024.06.18 |
